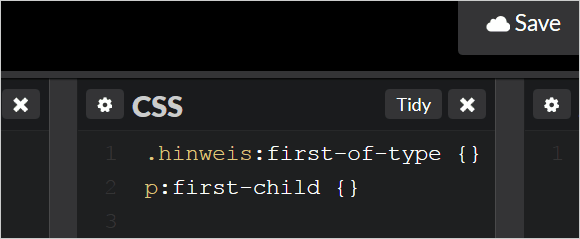
Die allermeisten Webentwickler durften die Pseudoklasse :first-child kennen. Damit kann man innerhalb eines Elternelements das erste genannte Element ansprechen. Mit #inhalt p:first-child würde man die ersten Absätze von #inhalt und seinen Kind-Elementen ansprechen.

So weit so gut. Was mache ich aber, wenn ich nicht das erste bestimmte Element ansprechen möchte, sondern das erste Element mit einem bestimmten Klassenwert. Hier bietet sich dann die Pseudoklasse :first-of-type zum Einsatz an.
