Das Grid-Layout-Modul von CSS3 ist eine vergleichsweise neue und sehr wichtige Layout-Technik, die viele Dinge im Webdesign vereinfachen wird. Darüber hinaus eröffnet diese Technologie einige neue Möglichkeiten.
Man muss sich dank dem Grid-Modul nicht mehr so abmühen und um die Ecke denken, wie das noch zu Zeiten der float-basierenden Layouts war.
Gegenüber Flexbox haben die Grids den Vorteil, dass die nicht nur linear, sondern zweidimensional ihre Stärken ausspielen können. Mit dem Grid-Modul kann man nämlich sowohl die Spalten als auch die Zeilen gezielt ansprechen.
Dadurch sind dank den Grids endlich richtige und auch sehr anspruchsvolle Gestaltungsraster auf der Basis von CSS möglich.
Da die Grids allerdings schnell schnell anspruchsvoll werden können, wen man sich jenseits von Basisszenarien bewegt, sollte man die Technik nicht unterschätzen und als Einsteiger sein Wissen festigen, überall wo man die Möglichkeit hat.
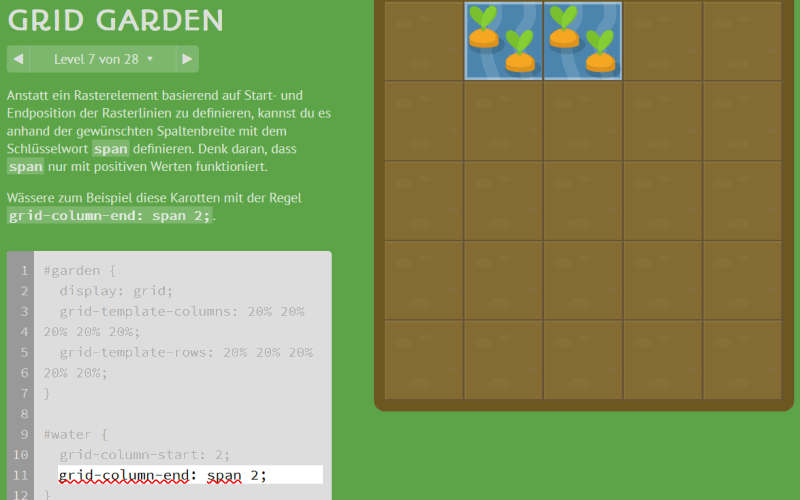
Manche Menschen können viel einfacher lernen, wenn ein spielerisches Konzept zum Einsatz kommt. Wer so etwas für die Grids sucht der wird bei CSS Grid Garden fündig werden. Dort kann man in 28 spielerischen Lektionen neues Grid-Wissen erwerben oder bestehendes festigen.
Wer auch spielerische Lektionen zu Flexbox sucht findet die auf Flexbox Froggy und wer sein Wissen über die CSS-Selektoren auf spielerische Art und Weise auffrischen möchte, der kann es mal mit CSS Dinner versuchen.
Für weitere Beispiele bin ich dankbar.