Ich musste neulich einige HTML-Dokumente und Dokumente aus Google Docs schnell in Markdown umwandeln. Früher hätte ich dazu einfach Pandoc auf meinem Rechner genutzt um zuerst die HTML-Dokumente umzuwandeln. Die Dokumente aus Google Docs hätte ich zuerst als LibreOffice abgespeichert und noch einmal Pandoc bemüht.
Aber Pandoc verweigerte einfach seinen Dienst. Ob es evtl. sauer war, dass ich es seit längerer Zeit nicht mehr aufgerufen habe? 🙂 Wie dem auch sei, es musste schnell eine Lösung her.
Für Umwandlung von HTML zu Markdown gibt es im Web glücklicherweise einige Anlaufstellen. Zum einen wäre dies die Website von Pandoc. Hier kann man auch online unter verschiedenen Plain-Text-Formaten hin und her umwandeln. Daneben gibt es auch noch diesen Online-Umwandler wo man allerdings nur HTML in Markdown umwandeln kann.
Aus Google Docs in HTML umwandeln
Nach dem ich die HTML-Dokumente umgewandelt habe, waren die Dokumente in Google Docs dran. Hierfür gibt es ein Skript auf GitHub mit dem Namen gdocs2md. Die Vorgehensweise ist recht einfach. Als aller erstes begibst du dich nach GitHub und holst dir von dort den Code. Diesen Code kopierst du und begibst dich zu deinem Dokument auf Google Docs.

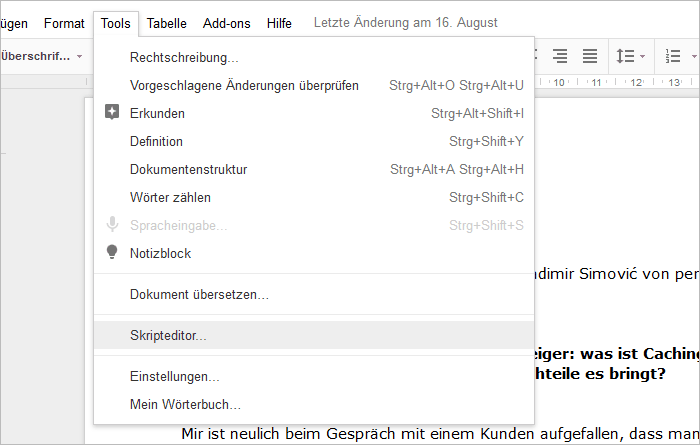
Dort im Menü rufst du die Tools und dann den Skripteditor auf:

Der Datei im Skripteditor bereinigst du zuerst und spendierst ihr den Code aus der Zwischenablage und speicherst es unter einem leicht zu merkenden Namen. Zum Beispiel als „Export als Markdown“.
Anschließend rufst du noch einmal die zu exportierende Datei aus Google Docs auf und startest erneut das Skript via Tools → Skripteditor… Anschließend musst du mindestens zwei Mal bestätigen dass du dieses Skript wirklich ausführen möchtest. Es handelt sich hierbei um eine Sicherheitsabfrage von Google und dient deinem Schutz. Ich vertraue so weit dem Skript, da der Autor schließlich bei Google angestellt ist.
Anschließend wird das Markdown-Dokument und etwaige Anhänge, wie zum Beispiel Bilder, auf deine hinterlegte E-Mail-Adresse geschickt.
Ich habe das in den letzten Tage an mehreren Dokumenten ausprobiert und das hat hervorragend geklappt.
Die Links aus dem Beitrag
- Pandoc online
- HTML zu Markdown
- Google-Docs-Skript: gdocs2md
Bildnachweis: CC0-Bild, pixabay, von klimkin

